Logiciel dont je parle dans la vidéo :
Salut les haters ! J’espère que vous allez toujours aussi mal ?
Et dans la vidéo d’aujourd’hui mes très chers haters j’avais envie de vous montrer comment gagner en trafic et en notoriété grâce à un petit plugin WordPress que j’utilise sur tous mes sites : Social Warfare.

Qu’est-ce que Social Warfare
Social Warfare est une extension WordPress développé en 2014 par un expert en médias sociaux et webdesign Dustin W. Stout et qui permet d’ajouter sur son site des boutons de partage.

Il existe des dizaines de plugins sur le marché qui permettent d’ajouter des boutons de réseaux sociaux sur son site.
Mais après les avoir à peu près tous testé et en avoir parlé avec d’autres entrepreneurs, un seul tire réellement son épingle du jeu : Social Warfare.
Notez que j’aurais également pu vous parler du plugin sumo…
Mais j’avais une de ses flemmes… laissez tomber.
M’enfin, si je n’avais pas envie de me trouer le cul pour lui c’est surtout à cause de son surpoids.
Il porte bien son nom d’ailleurs ce plugin…
Il est tellement « fat » l’enfoiré qu’il peut ralentir jusqu’à 30% un site.
Et ça, avoir un temps de chargement trop long, pour le référencement, l’expérience utilisateur et le chiffre d’affaire, ce n’est pas tip top quoi.
Qui plus est, il ne fait pas autant de chose que Social Warfare.
Mais bon, pour vous en convaincre et pour que vous sachiez si oui ou non ce plugin répond à vos besoins, je vais faire plusieurs choses :
- Je vais vous lister ses principales fonctionnalités.
- Je vais vous montrer comment bien le configurer.
- Je vais vous le montrer en action en passant derrière l’écran.
Si c’est bon pour vous, alors voyons tout de suite tout ce que vous allez pouvoir faire avec Social Warfare.
Vous allez pouvoir :
- Ajouter un bouton de partage Facebook, Google+, Twitter, Linkedin, Pinterest, Tumblr, Reddit, WhatsApp, Buffer, Flipboard et encore plein d’autres.
- Choisir l’ordre dans lequel vos boutons de partages doivent apparaître : manuellement ou par nombre de partage décroissant.
- Choisir également l’emplacement de la page à laquelle vos boutons doivent apparaître : au-dessus du contenu, en dessous du contenu, au-dessus et en dessous du contenu, par placement manuel ou bien encore flottant à gauche, en bas ou en haut.
- Ajouter un « Click to Fuck » heu, qu’est-ce que je raconte, moi, un « Click to Tweet » sur vos articles ou pages de votre site.



Et ce n’est pas tout !
Vous allez également pouvoir :
- Afficher ou non le nombre de partage total pour chaque réseau social.
- Afficher ou non la somme des partages.
- Définir à partir de combien de partage montrer le nombre de partage réalisé par type de réseau social.
- Activer ou non la « twitter card » pour un meilleur affichage de vos contenus sur twitter.
- Activer ou non l’affichage d’un bouton Pinterest au survol d’une image.
- Décider d’afficher une image optimisée, un titre ou une description spécifique lors d’un partage sur Facebook, Google+, LinkedIn ou Pinterest.



Côté desing maintenant, c’est le top.
Les boutons de partage sont vraiment ultra stylés et permettent de donner à votre site une allure plus professionnelle.
Vous allez pouvoir :
- Choisir parmi 6 designs différents.
- Choisir la couleur des boutons lorsque la souris est au-dessus et ne l’est pas.
- Choisir la taille des boutons.
- Choisir le design du « Click to tweet »
En clair, vous allez pouvoir customiser vos boutons selon vos propres goûts.
Et ce n’est pas tout !
Parce qu’avec ce plugin de partage sur les réseaux sociaux, vous allez pouvoir :
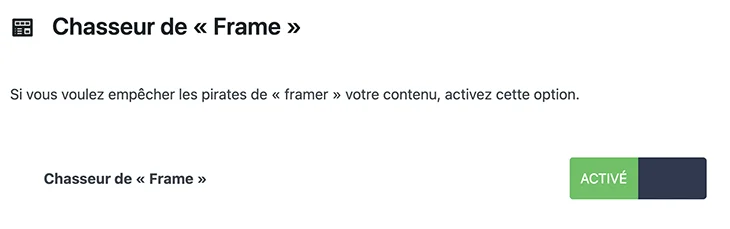
- Empêcher les pirates de « framer » votre contenu.
- Créer un lien bit.ly lorsque l’un de vos contenus est partagé.
- Activer le tracking UTM pour vos rapports Analytics afin de connaître avec précision votre ROI.




Et pleins d’autres petites options permettant d’améliorer l’expérience utilisateur et le chargement de vos pages.
Ceci dit, bien qu’installer un plugin de partage social sur son site soit une bonne idée, encore faut-il savoir comment bien le configurer.
Alors bien que je ne sois pas là comme un dictateur à vous imposer des choses, un conseil : suivez à la lettre ce que je vais vous dire.
Vraiment… si vous ne le faites pas il peut vraiment vous arrivez des choses pas très bien.
Et ça je n’aimerais pas que ça arrive.
Alors une fois que vous vous serez procuré le logiciel en passant par mon lien qui se trouve en dessous de la vidéo, je vous conseille fortement :
- De ne pas ajouter les boutons de partage en flottant car cela ne fait que distraire l’internaute de l’action principale que vous voulez qu’il effectue, c’est-à-dire s’inscrire à votre liste email.
- D’ajouter vos boutons en haut et en bas d’article pour activer la preuve sociale et vous faire gagner indirectement en autorité.
- De ne pas afficher plus de 4 boutons de partage. Cela dépend de votre business mais pour ma part j’affiche uniquement les boutons Facebook, Google+, Twitter et Linkedin.
Ok, ceci étant dit, ce que je vous propose de faire maintenant c’est de passer derrière l’écran pour que vous voyez un peu la bête en action.
Je vous dis donc à tout de suite derrière l’écran.
Test du plugin Social Warfare
OK les haters, on se retrouve donc derrière l’écran en compagnie de notre petit plugin Social Warfare.
Si vous voulez vous le procurer, je vous rappelle que vous avez le lien de téléchargement sous la vidéo.
Vous allez atterrir du coup après sur le site de Social Warfare.
Il vous suffira ensuite de choisir votre licence, de cliquer sur purchase et ensuite vous allez atterrir dans votre dashboard client où là il vous suffira simplement de cliquer sur l’onglet Downloads, de télécharger les deux fichiers ici, de les installer sur votre site WordPress, d’aller dans l’onglet License Keys puis de rentrer votre clé de licence et vous allez atterrir sur cette page-là ensuite.
Donc sur cette page-là, vous allez avoir à votre disposition plusieurs menus.
Donc, on va les passer en revue un par un.
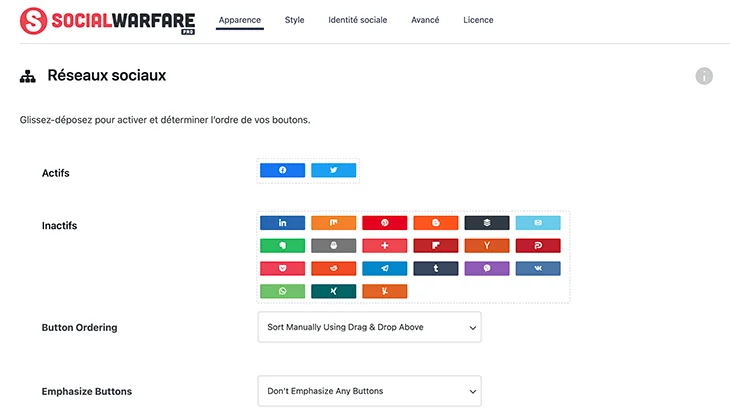
Tout d’abord l’onglet Apparence.
Donc dans l’onglet Apparence, vous allez pouvoir choisir les boutons de partage que vous voulez afficher sur votre site.
Moi par exemple, j’ai mis Facebook, Twitter et LinkedIn.
Mais vous pouvez ajouter par exemple Pinterest.
Vous pouvez ajouter du Google +, etc.
Voilà, vous appuyez sur enregistrer et c’est fait.
Et pour les supprimer, il vous suffit simplement de glisser et déposer ici.
Pour la disposition des boutons, vous pouvez soit les disposer manuellement.
Par exemple, si vous voulez que Facebook s’affiche en premier, il suffit juste de mettre le bouton Facebook ici.
Mais si vous voulez par contre les disposer de façon dynamique, c’est-à-dire en fonction du nombre de partage, il vous suffit simplement de cliquer sur Sort Dynamically.
Voilà ! Donc là par exemple, je suis ici.
Donc du coup, j’ai bien Facebook, Twitter, LinkedIn.
Du coup, cela va me donner des exemples parce que Facebook sera toujours en premier.
Ici par exemple, je mets LinkedIn en premier.
J’appuie sur enregistrer.
Je vais fraîchir ici.
J’aurais bien LinkedIn en premier, etc.
Et si je le fais dynamiquement.
Je vais devoir normalement avoir Facebook vu que c’est celui qui a le plus de partage.
Voilà ! Donc, 2, 1 et 0. Super !
Donc moi, je remets comme avant comme cela et manuel.
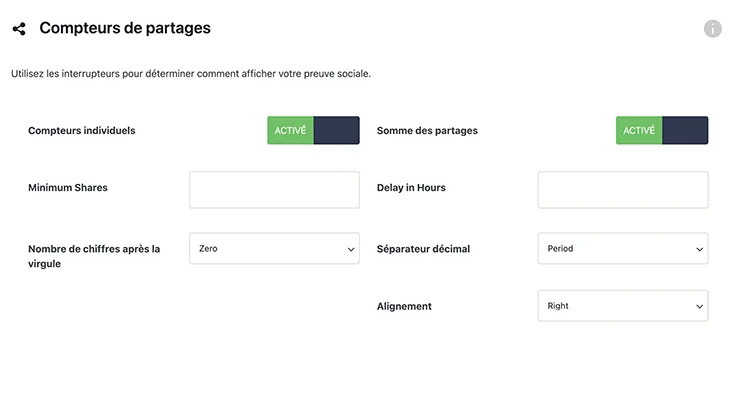
Ensuite en dessous, vous avez le Compteurs de partages, Compteurs individuels, donc là s’il est activé, vous allez avoir le nombre de partage pour chaque bouton.
Donc, si on le désactive et qu’on rafraîchit, vous voyez qu’il n’y a plus le nombre de partage.
Et pareil ici, pour la somme de partage, c’est ce truc-là que vous voyez ici s’il est désactivé, vous allez avoir rien du tout à l’écran qui s’affiche.
Moi, je réactive et c’est le nombre minimum de partage.
Par exemple là, j’ai 3 partages sur cet article.
Donc, si je mets 0 évidemment, tous les partages vont s’afficher.
Par contre, si je mets 4 ici minimum vu que j’ai 3 partages ici, si je rafraîchis, je ne vais plus rien avoir.
On met comme avant.
Ensuite dans Social Meta Tags, c’est soit vous l’activez ou pas l’Open Graph et la Twitter Cards.
C’est tout con.
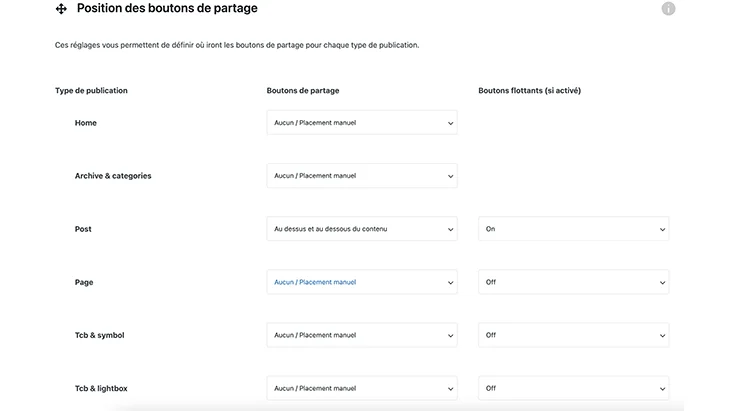
Ensuite dans la position des boutons de partage, donc là vous avez en fonction du type de contenu, soit vous pouvez afficher vos boutons au-dessus du contenu, en dessous du contenu, au-dessus et en dessous du contenu, ou alors manuellement.
Donc moi, par exemple ici, je l’ai mis au-dessus du contenu et en dessous du contenu ici.
Quoi d’autre ? Oui, il y a les boutons flottants.
Donc cela, libre à vous de les activer ou pas.
Moi personnellement, je ne les active pas parce que je préfère que les personnes téléchargent mon guide et ne soit pas focus sur le partage de l’article.
Après cela, c’est libre à vous de choisir ce qui vous plaît.
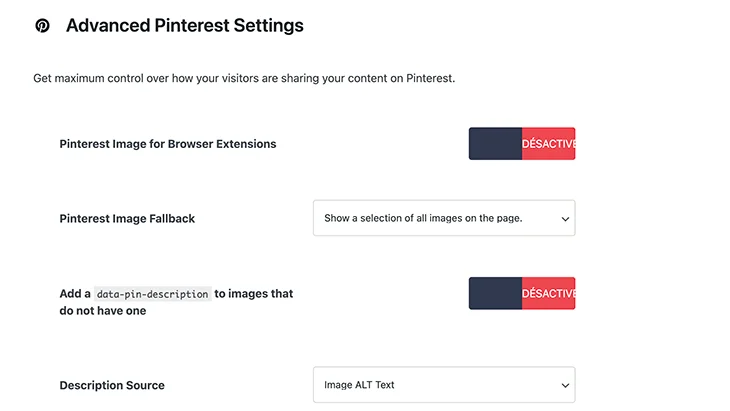
Ensuite, Image Hover Pin Button.
Alors cela, c’est pour le réseau social Pinterest.
Donc, soit vous activez ou vous désactivez.
Si vous l’activez, dans ce cas-là lorsque vous allez survoler l’image, il y aura en fait un petit bouton Pinterest qui va s’afficher pour pouvoir facilement partager cette image-là.
Donc voilà, après il y a plein du coup de paramètres que vous pouvez définir.
Moi personnellement, je n’ai pas Pinterest.
Donc, je le mets sur désactiver.
Et cela, Yummly, c’est un réseau social que je ne connaissais pas.
Mais, c’est un réseau social pour partager ses recettes de cuisine.
Voilà encore une fois, vous pouvez paramétrer Yummly.
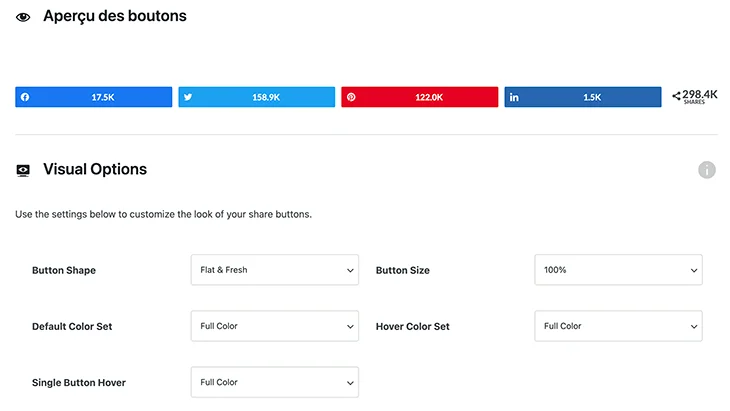
Ensuite dans l’onglet Style, vous allez pouvoir customiser le design de vos boutons.
Donc là, je suis en Flat and Fresh.
Vous pouvez aussi le mettre comme cela, comme cela, comme cela, comme cela ou comme cela.
Donc voilà, personnellement, j’aime bien celui-là. Donc, je laisse celui-là.
Full color, Light Gray, vous pouvez vraiment customiser à maximum vos boutons.
Moi full color, je laisse cela comme cela.
Cela, c’est au survol.
Donc, vous voyez, cela change de couleur.
Moi, je mets full color.
Pareil pour la dimension des boutons, vous pouvez customiser.
Moi, je laisse 100 %.
Donc voilà, vous pouvez vraiment faire plein de choses niveau customisation.
Ensuite dans Somme des partages, là c’est pareil.
Cela va être ce qui va s’afficher à droite des boutons ici.
Vous pouvez également customiser ce nombre de partage donc, nombre de chiffres après la virgule, l’alignement.
Par exemple si je le mets à gauche, elle va s’afficher normalement à gauche.
Voilà, c’est magique.
Moi, je laisse à droite.
Séparateur décimal, voilà bon après, ce sont des petites customisations que vous pouvez faire vous-même.
Pareil pour les boutons de partage flottants, vous pouvez customiser cela.
Voilà, couleur d’arrière-plan, position des boutons flottants.
Moi, je désactive.
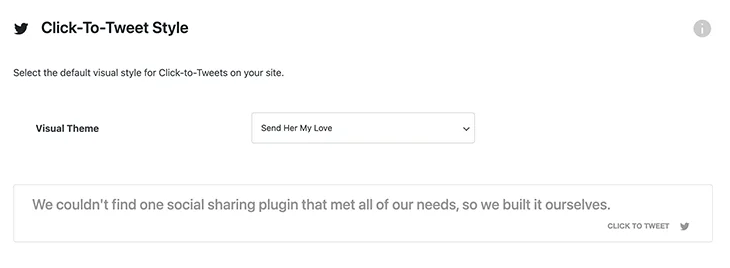
Et là, la customisation du Click-To-Tweet.
Donc moi, j’aime bien ce visuel-là.
Vous avez d’autres visuels évidemment à votre disposition comme celui-ci, celui-ci, celui-ci, celui-ci, et celui-ci.
Cela, c’est votre propre CSS.
Personnellement, j’aime bien celui-là parce que c’est en général celui qui rappelle plus Twitter.
On appuie sur enregistrer.
Donc une fois, la customisation et le paramétrage de vos boutons terminer, vous allez pouvoir cliquer sur le menu identité sociale où ici vous allez pouvoir en fait améliorer l’expérience utilisateur.
Donc, je passe très vite sur cela parce que ce n’est pas spécialement important.
Vous pourrez le voir de vous-même.
Là, il suffit juste de rajouter en fait le nom d’utilisateur Twitter, sa page Facebook. Ici, c’est pour l’Open Graph.
Et ici, c’est pour récupérer les compteurs Twitter.
Donc voilà, je vous laisserai regarder cela par vous-même.
L’onglet Avancé ensuite où ici vous allez pouvoir en fait continuer de paramétrer Social Warfare.
Chasseur de Frame, comme je vous ai dit au début de la vidéo pour éviter que les pirates frament votre contenu.
Ici, c’est pour créer des liens Bitly.
Cela, c’est pour le tracking UTM.
Ici, c’est pour les options avancées de Pinterest.
Ici, c’est pour récupérer les partages lorsque vous passez de http à https.
La méthode de cache.
Et enfin le Contenu en entier ou Extraits si votre thème, elle n’utilise pas les extraits, mais elle affiche au contraire les articles entiers sur les archives.
Donc voilà.
Puis après, l’onglet Licence où il vous suffit simplement de rentrer votre clé de licence.
Donc voilà mes haters, c’est tout pour cette vidéo de présentation du plugin Social Warfare.
Les avis des lecteurs sur Social Warfare
Voici la note globale laissée par les lecteurs de apprentimillionnaire au logiciel Social Warfare.
N’hésitez pas à voter si vous avez testé le logiciel 🙂


Merci pour la présentation du plugin. J’ai justement acheté la version premium pour récupérer les partages perdus suite au passage en https. Mais bizarre je n’arrive plus à activer le partage flottant de la page d’accueil qui s’affichait pourtant avec le plugin précédant. Je ne comprend pas pourquoi le champ d’activation est absent dans les réglages
Essaye de contacter le support ils seront les plus à même de t’aider 🙂