Les liens vers les logiciels cités dans la vidéo :
- Thrive Architect via Thrive Suite
- Elementor
- Divi
- Planet Hoster (-10% en passant par ce lien)
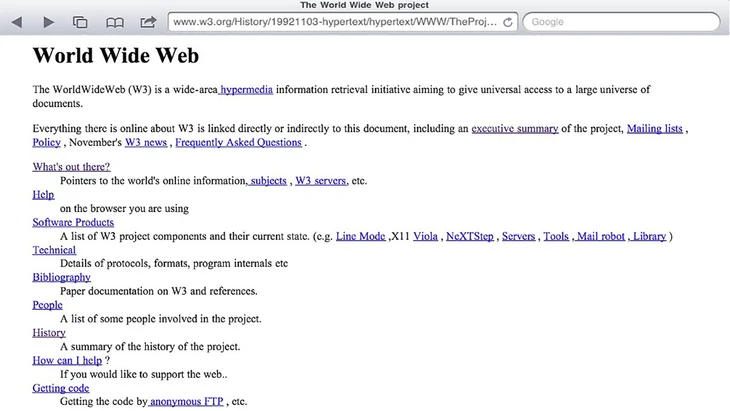
À ces débuts, en 1990 plus précisément, le Web, c’était ça …

Une simple page blanche composée d’éléments textuels et autres liens hypertextes.
Et bien que depuis cette époque le Web ait bien évolué, tant au niveau des éléments visuels et structurels qui le compose, cet élément basique qu’est la page n’a quant à elle pas bougé d’un iota.
Que cela soit Apple, Amazon, Microsoft ou bien encore Jacquie-Et-Michel ma petite friandise, tous ces sites reposent toujours et encore sur ce même élément.




Un élément plutôt simple vue de l’extérieur mais bel et bien complexe pour les non-initiés du langage informatique.
C’est pourquoi, à l’époque, de petites entreprises reposant leur business sur le web devaient avoir recours à des agences spécialisées pour construire page par page leurs tunnels de vente et site professionnel.
« Professionnel » selon, bien entendue, la « norme » de l’époque.
Problème, cela leur coûtait généralement un bras et, la technologie évoluant très vites, leurs sites se voyaient rapidement dépassés.
À plusieurs milliers d’euros le site, y avait de quoi l’avoir bien profond comme dirait l’autre.
Désireux de supprimer ces barrières à l’entrée pour faire profiter du web au plus grand nombre et éviter au passage un tailladage en masse de petites veines, certains entrepreneurs ont alors commencé à se lancer dans le développement d’outils permettant la création rapide de pages web en mode Do It Yourself.
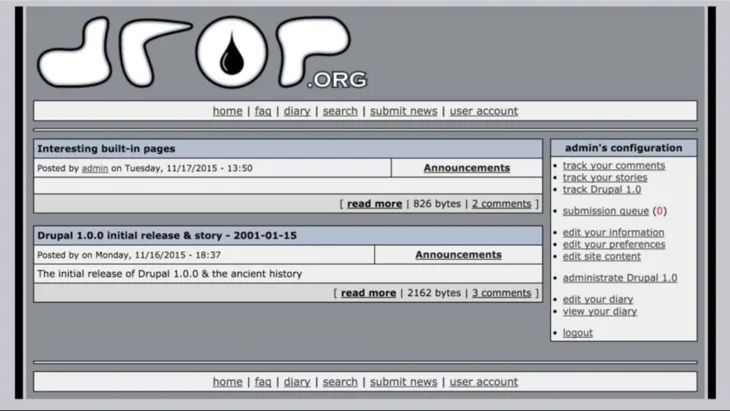
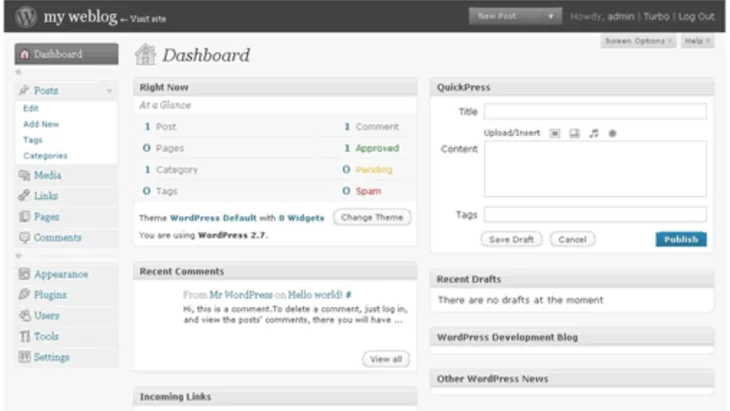
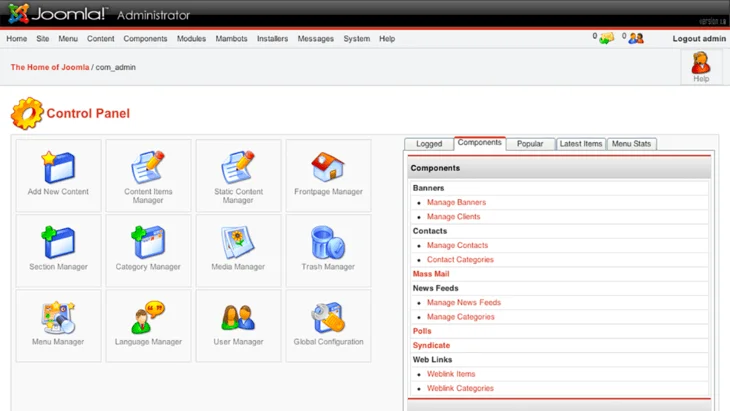
C’est ainsi que naquirent des CMS tels que Drupal en Janvier 2001, WordPress en Mai 2003 ou bien encore Joomla en Aout 2005 et pour lesquels des thèmes par défaut furent livrés.



Mais voilà, ces thèmes étant très limité niveau design et fonctionnalités, ce qui est d’ailleurs toujours le cas aujourd’hui, que se développa naturellement le marché de la vente de thèmes préconstruits et de plugins pour CMS.


Ainsi, alors qu’il y a encore quelques années de ça les pages d’un site ou d’un tunnel étaient quasiment statiques, voilà qu’elles devenaient dynamiques grâce à la personnalisation offerte par les CMS, les thèmes et les plugins.
Un véritable Game Changer dans le milieu du web.
Un Game Changer dont l’éditeur visuel en glissé déposé fût également garant.
Thrive Architect, un « constructeur de page », appelé également « Page Builder » in English, fût l’un des premiers plugins WordPress utilisant ce type d’éditeur.
Son développement commença en 2013, soit à peu près à la même période que Divi et Elementor, deux des plus gros « Page Builder » et « Site Builder » du marché.


Nommé Thrive Content Builder à ses débuts, Thrive Architect est aujourd’hui l’un des éditeurs de pages WordPress les plus performants du marché de par ses fonctionnalités, sa facilité d’utilisation, ses performances et sa fiabilité.
Quel que soit le type de page web professionnelle que vous souhaitez créer, que cela soit :
- Une page d’accueil,
- Une squeeze page,
- Une landing page,
- Une page de contact,
- Une page de vente,
- Une page panier,
- Une page de listing de produits,
- Une page d’article de blog,
- Une page de webinaire.
Thrive Architect vous offre la possibilité de le faire très facilement et rapidement grâce à 5 grandes composantes que sont :
- Son éditeur de page web intuitif ;
- Ses nombreux éléments ou widget paramétrables ;
- Ses fonctionnalités ;
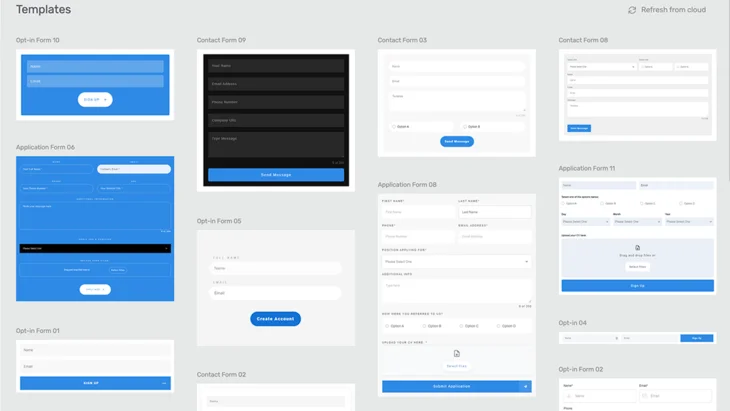
- Ses plus de 300 templates de page WordPress et 70 blocs préconstruits par des designers et marketeurs professionnels ;
- Et sa technologie Smart Landing Pages.
Alors sans plus tarder, voyons-les d’un peu plus près.
Avis Thrive Architect par Thrive Themes
L’éditeur de pages WordPress de Thrive Architect
Pensé à la base pour optimiser au maximum le temps de conception et donc gagner en efficacité, l’éditeur de page WordPress de Thrive Architect est aujourd’hui certainement l’un des plus abouti du marché.
Outre la technologie « Drag And Drop » qui permet de glisser déposer simplement chaque élément de page à l’endroit où on le souhaite, Thrive Architect se démarque par :
- La fonctionnalité « Click To Edit » qui permet de voir instantanément les changements apportés à un élément ;
- Le mode « Sélection Multiple » qui permet de déplacer plusieurs éléments de la page d’un seul et même bloc ;
- Le panneau d’édition qui possède l’avantage de :
- Rester détaché du panneau des éléments ;
- Regrouper l’ensemble des fonctionnalités ;
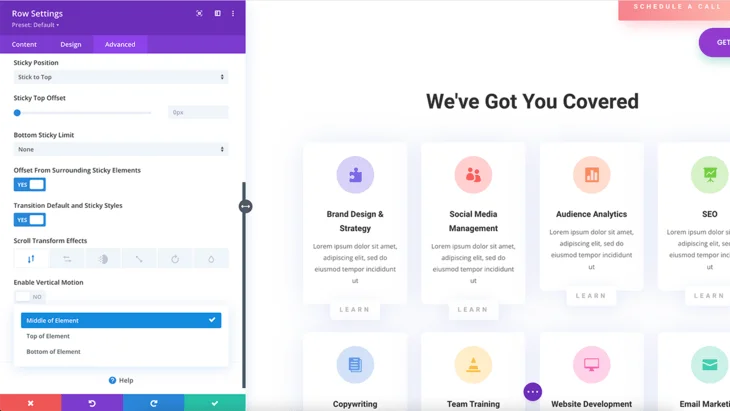
- Proposer une fonctionnalité « Sticky » permettant au menu ouvert de le rester au passage sur un autre élément.
- Le panneau d’éléments qui possède l’avantage de pouvoir :
- Épingler tout en haut les éléments que l’on a l’habitude d’utiliser ;
- Retrouver rapidement un élément via :
- La barre de recherche intégrée
- Le groupement par type d’élément ;
- Et enfin par 4 onglets d’actions rapides permettant d’optimiser encore un peu plus son temps lors de la conception :
- 1 onglet pour déplacer rapidement et facilement l’élément ;
- 1 onglet pour sauvegarder l’élément comme Template afin de le réutiliser sur une autre page ;
- 1 onglet pour dupliquer l’élément au sein même de la page ;
- 1 onglet supprimer l’élément.
D’ailleurs, et puisque l’on parle d’élément, parlons éléments.
Les éléments paramétrables
Du côté des éléments et de la personnalisation de ces-derniers, Thrive Architect n’est pas en reste puisque pas moins de 40 éléments ou widgets paramétrables sont proposés actuellement par l’éditeur.
Ainsi, on retrouvera parmi les éléments de base que sont le texte, l’image, l’audio et la vidéo, d’autres éléments comme :
- Le « content reveal » pour ne laisser apparaitre le contenu qu’après une certaine période ;
- Le « countdown timer » simple et evergreen pour le côté scarcity ;
- Le « fill counter » pour afficher une donnée tel qu’un pourcentage ;
- La « Map » pour afficher une localisation ;
- Le formulaire de capture d’emails pour récupérer des prospects ;
- La barre de progression pour montrer le niveau d’avancement dans la tâche à accomplir ;
- Les boutons de partage et de suivi social pour faire grossir sa communauté, générer plus de trafic et gagner en notoriété ;
- Les témoignages clients pour la vente de produits et services ;
- Le « Post list » pour afficher le contenu que l’on souhaite sous forme de liste ;
Aussi, et outre ces éléments, d’autres ont également comme avantage de permettre l’affranchissement de certains plugins WordPress et donc, de facto, l’allègement du site et du portefeuille.
C’est par exemple le cas de :
- L’élément « Contact Form » qui remplace le plugin de formulaire de contact comme « Contact Form » ;
- L’élément « Click to tweet » qui remplace le plugin du même nom ;
- Les éléments « Table » et « Pricing table » qui remplacent respectivement les plugins de création de tableau et de table de prix ;
- L’élément « Icon » qui remplace le plugin Font Awesome ;
- L’élément « Content Box » qui peut, par exemple remplacer les plugins « WordPress Content Boxes » ou « Drop Shadow Boxes » par l’ajout des effets d’ombre via le panneau d’édition ;
Maintenant, et bien que Thrive Architect propose un nombre impressionnant d’éléments pour construire une page sous WordPress, il n’en demeure pas moins que certains présents chez Divi et surtout Elementor ne sont pas encore présents.
C’est le cas notamment des éléments :
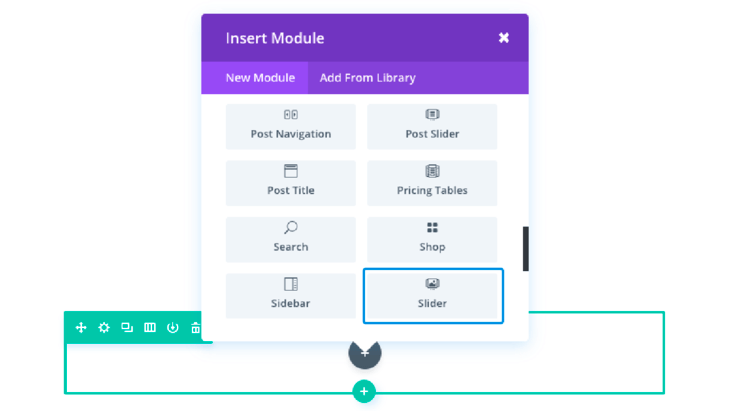
- Slider ;
- Text Path ;
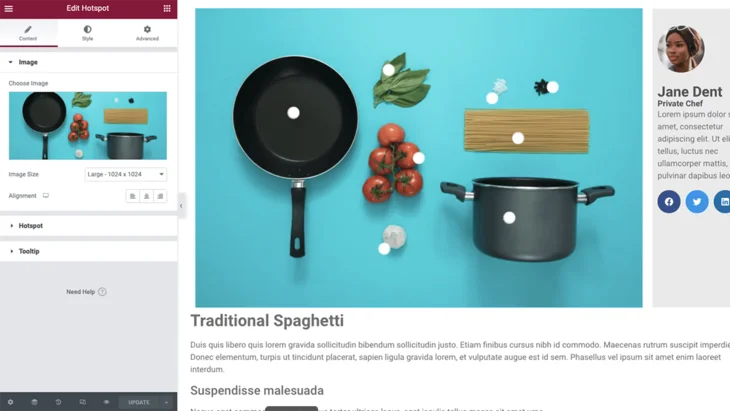
- Hotspot ;
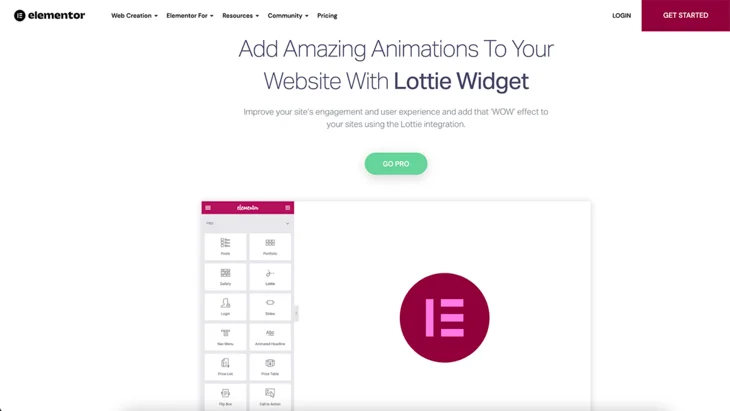
- Lottie animation ;
- Flip Box ;
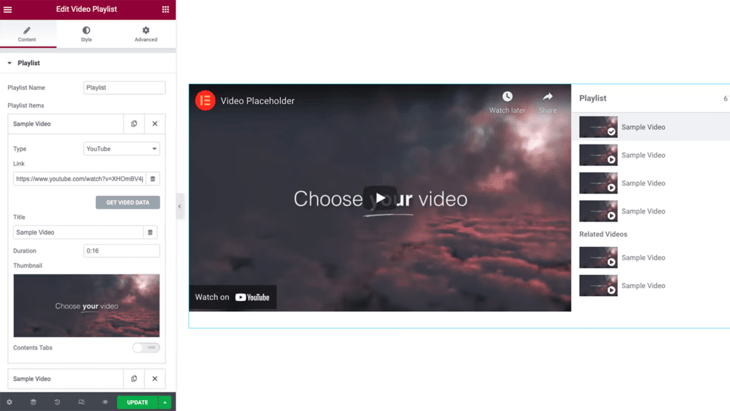
- Video Playlist ;
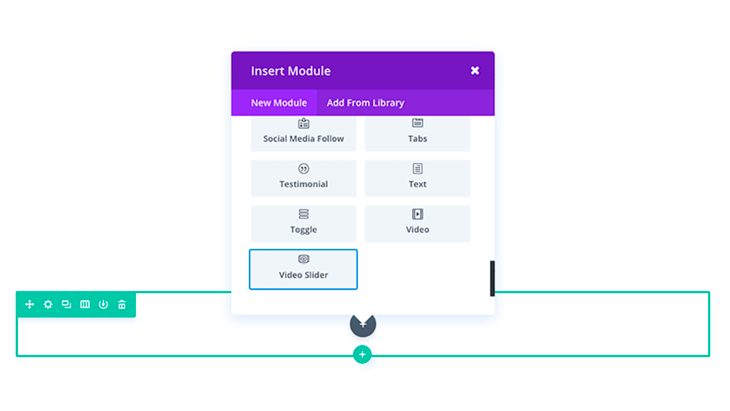
- Video slider ;
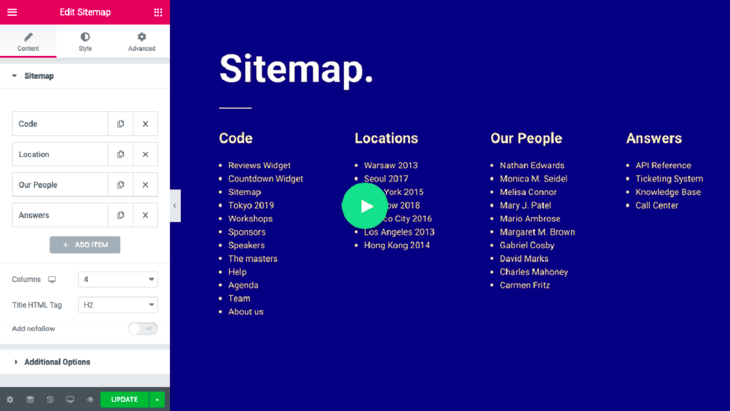
- Sitemap ;
- Facebook Page ;
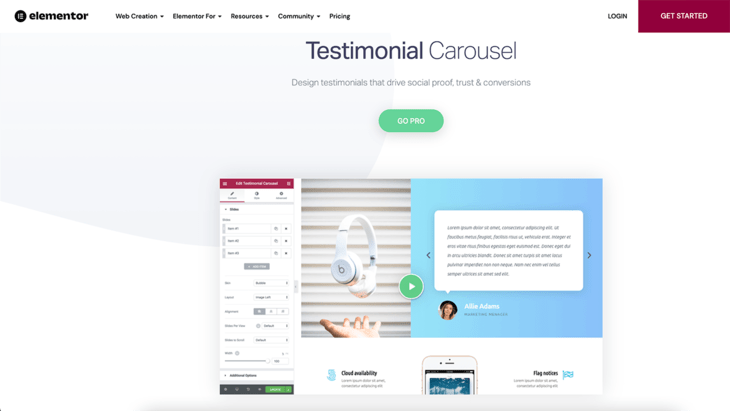
- Testimonial carousel ;
- PayPal Button ;












Toutefois, au regard des nombreuses mise à jour du plugin et de ma notoriété grandissante, il y a fort à parier que ces éléments soient rapidement intégrés.
Et quand bien même ils ne le soient pas, cela ne changera en rien votre capacité à créer les pages que vous désirez.
Surtout que, niveau éléments, le constructeur de page WordPress Thrive Architect en propose également quelques-uns qui ne sont pas encore disponibles chez Divi et Elementor.
Donc l’un dans l’autre et l’autre dans Alain, autant ne pas trop s’en préoccuper et faire avec toutes les fonctionnalités déjà présentes dans l’éditeur.
Les fonctionnalités de l’éditeur de page Thrive Architect
Du côté des fonctionnalités ou options liées aux éléments et à l’éditeur de page lui-même, Thrive Architect est un peu moins bien servie que Divi et Elementor.
En effet, bien que l’on retrouve la plupart des options basiques présentes chez ses concurrents, c’est sur les options avancées que Thrive Architect se voit devancé.
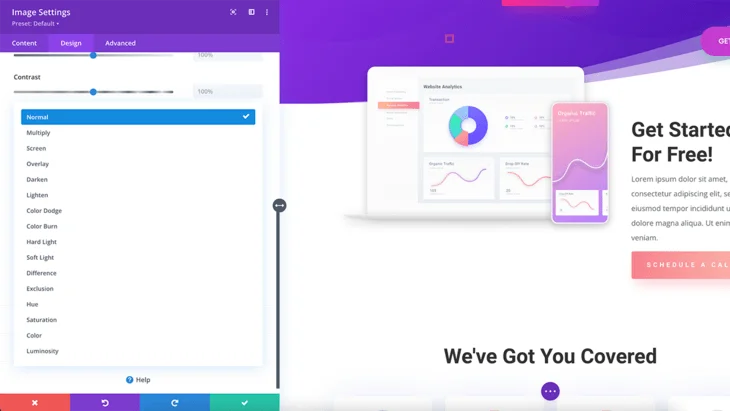
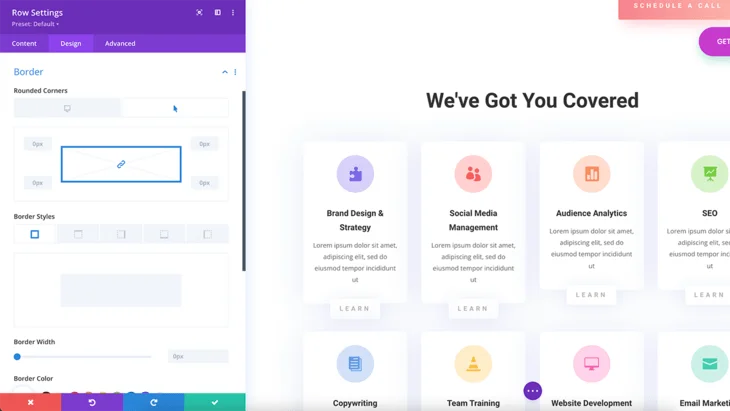
Par exemple, on notera l’absence des options suivantes présentes sur Divi :
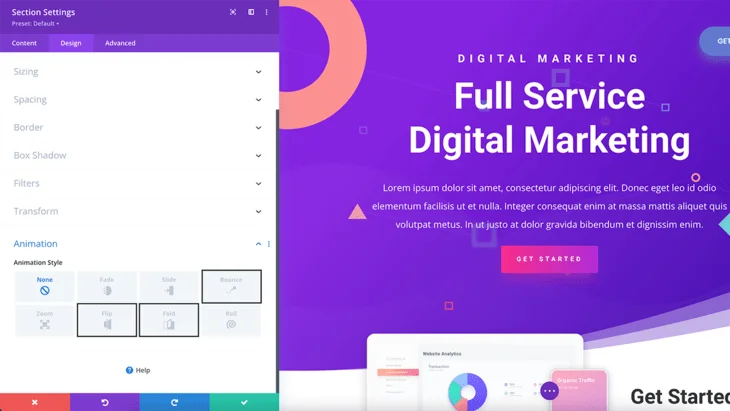
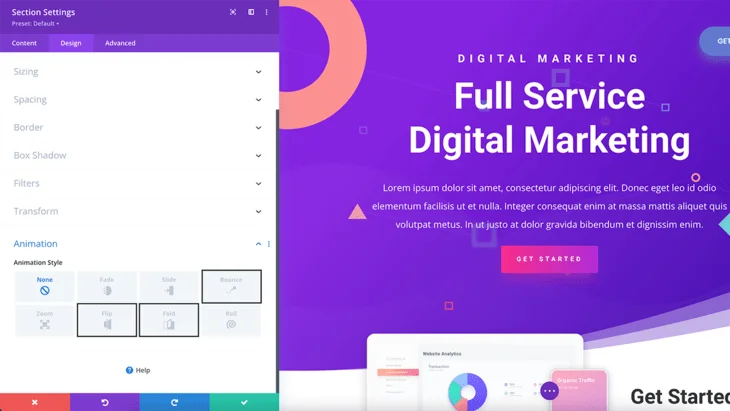
- Animation Bounce, Flip et Fold ;
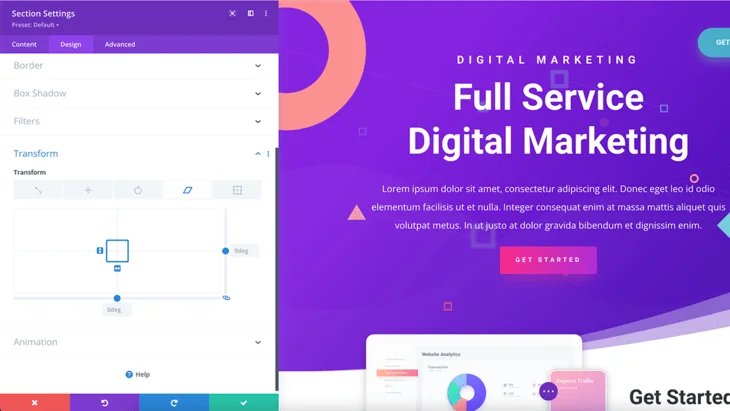
- Transformation oblique et par rotation sur les 3 plans de l’espace ;
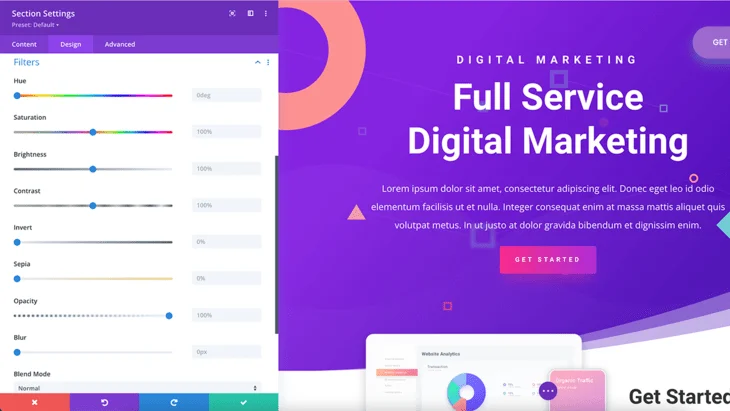
- Filtres pour tous les éléments tels que la teinte, la saturation, la luminosité, le contraste, l’inversion, le sepia, l’opacité et la fusion ;
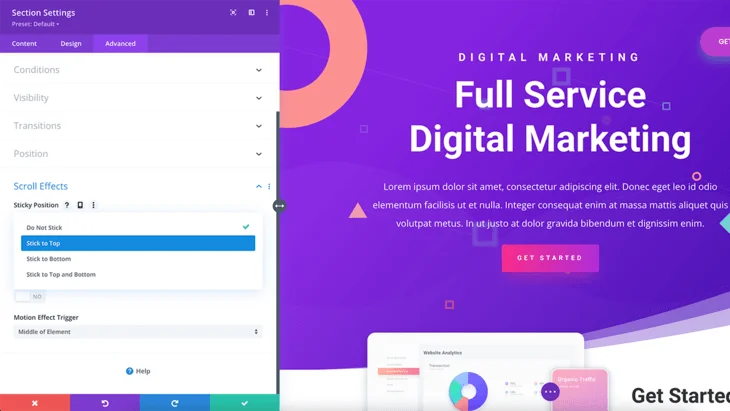
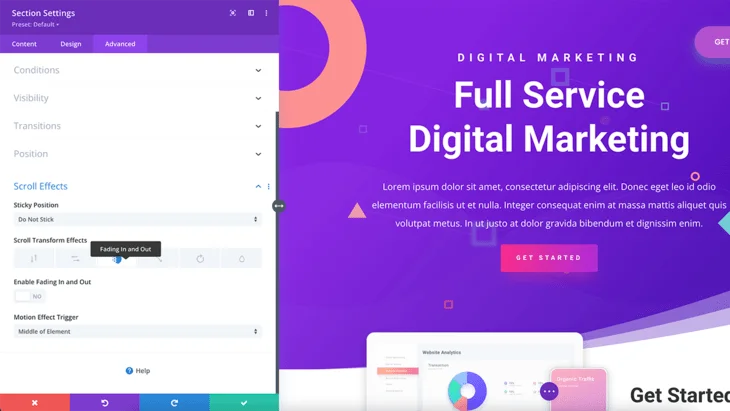
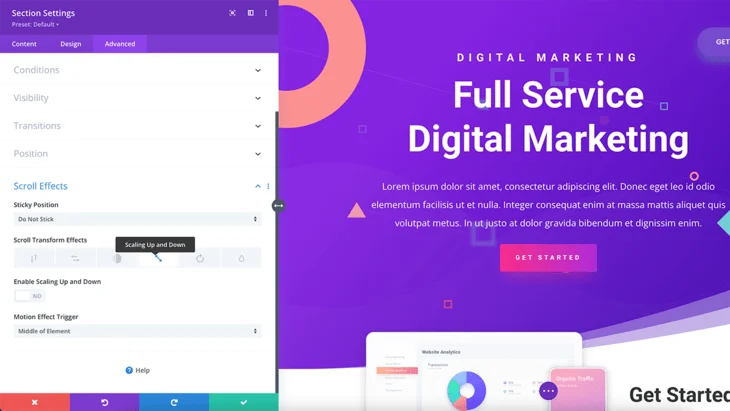
- L’effet de defilement en « Sticky to top and bottom », « Fading in and out », « Scalling up and down » ;






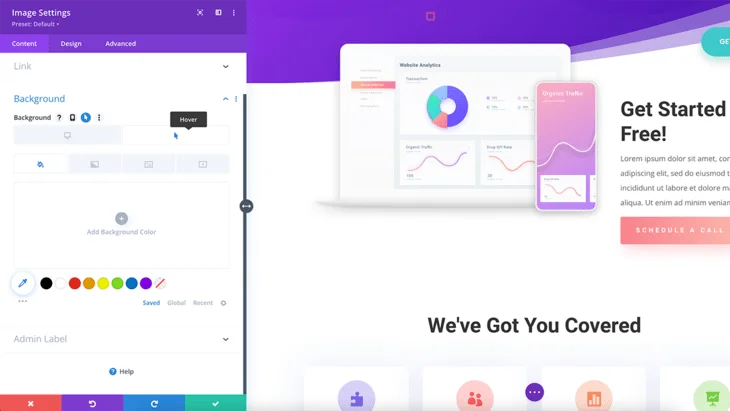
Et du côté de Elementor, on notera la présence des options suivantes, non disponibles sur Thrive Architect :
- Mode fusion ;
- Masque ;
- Survol pour l’arrière-plan et les bordures ;
- Effet de mouvement associé à effet de sticky ;






Toutefois, et malgré que les options de personnalisation des éléments soient globalement plus fournies sur Divi et Elementor, il n’en demeure pas moins que Thrive Architect en possède aussi quelques-unes qui lui sont propres.
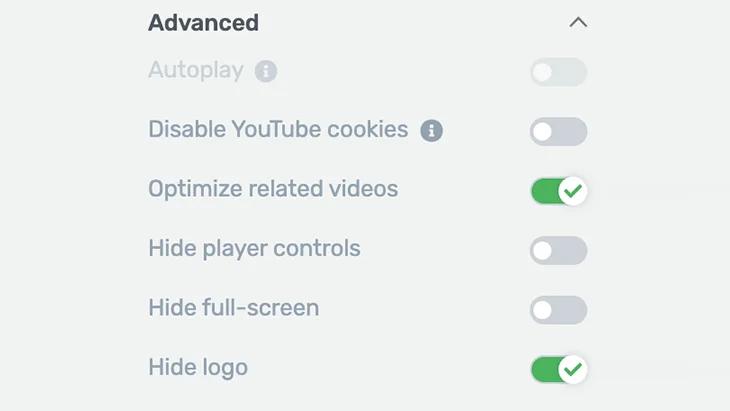
Par exemple, pour l’élément vidéo, Thrive Architect est le seul à proposer de :
- Cacher le contrôleur de lecture ;
- Cacher le mode pleine écran ;
- Cacher le logo de la source ;
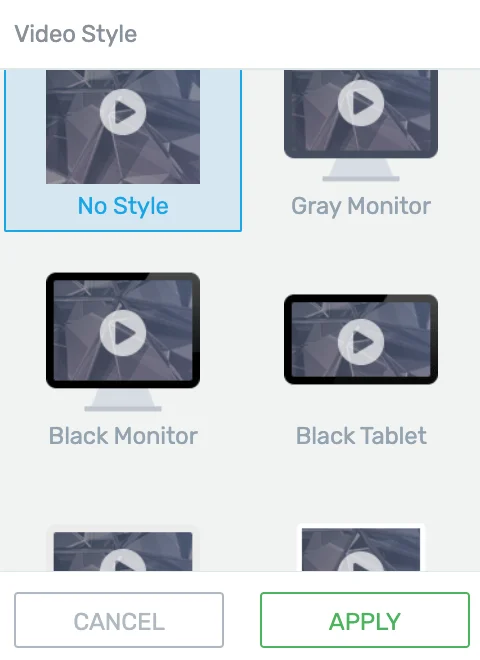
- Choisir entre différents styles d’affichage ;
Pour l’élément bouton, le seul à proposer d’ajouter :
- Un texte secondaire ;
Pour l’élément colonne, le seul à permettre d’ajouter :
- Des colonnes quasiment à l’infini ;
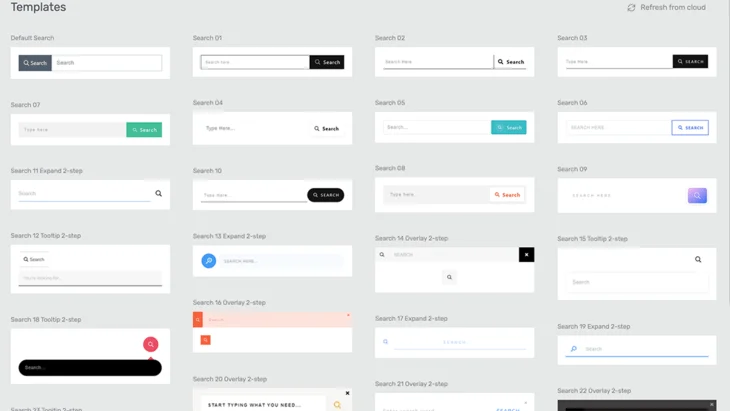
Pour l’élément rechercher, le seul à proposer :
- Des templates stylisés ;
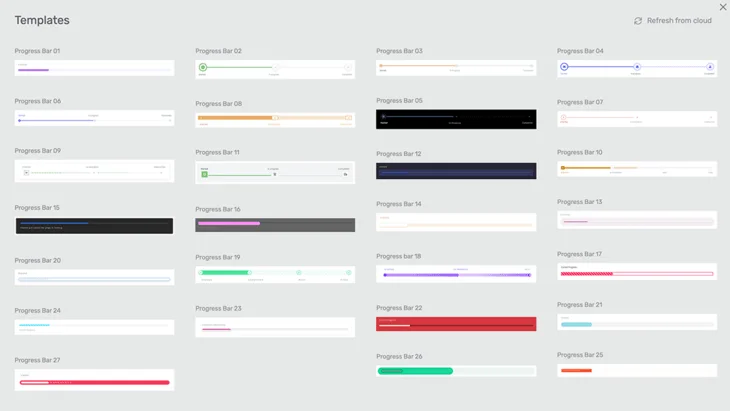
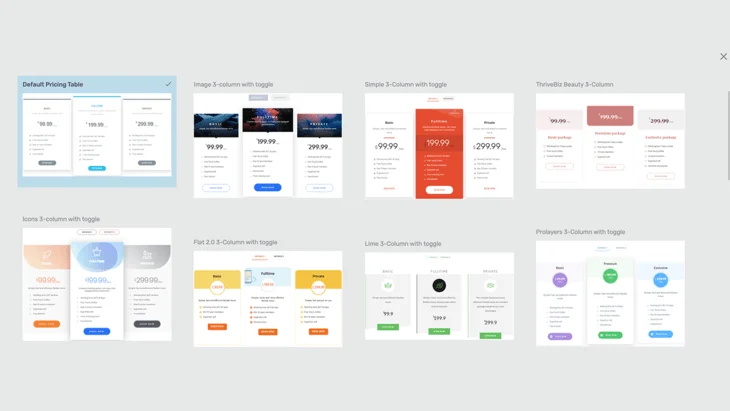
Pour l’élément barre de progression et table de prix, le seul à proposer :
- Des templates stylisés ;
- Des options de personnalisation unique et ceci pour chaque template ;
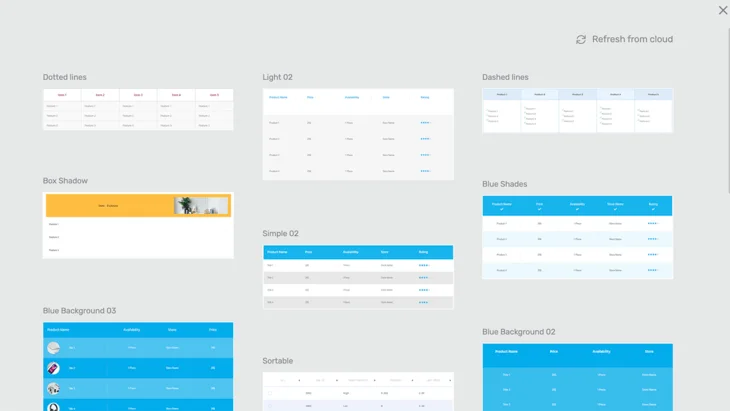
Pour l’élément tableau, le seul à proposer :
- Des templates stylisés ;
- Une option de tri ;
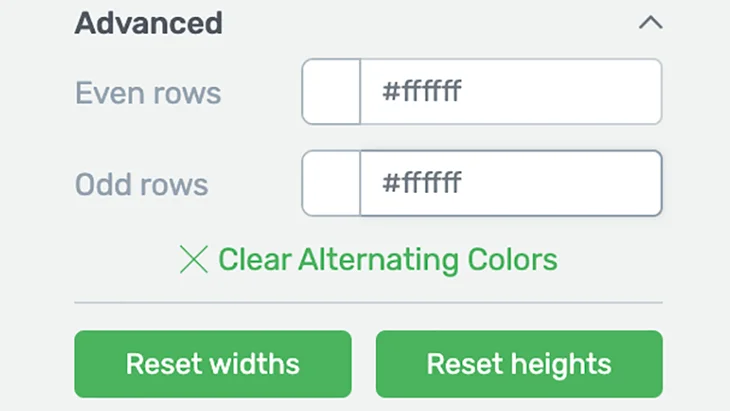
- De sélectionner la couleur des rangées pair et impair ;
Pour l’élément génération de lead, le seul à proposer :
- Des templates de capture de mails stylisés et adapté au besoin de chacun ;
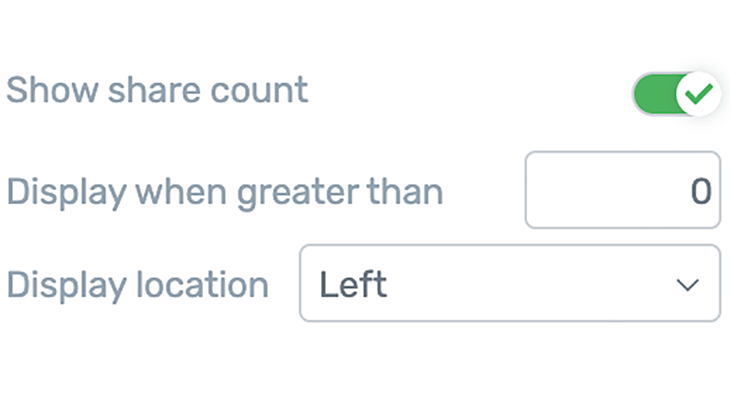
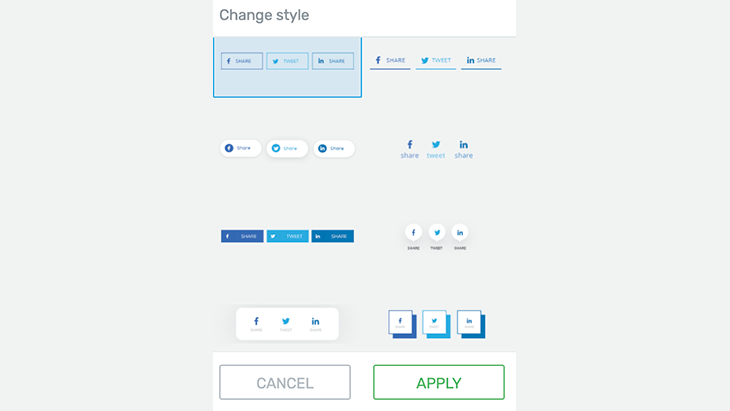
Pour l’élément partage social, le seul à proposer :
- Des templates stylisés ;
- Le nombre de partage total sur l’ensemble des réseaux sociaux et ceci pour chaque réseau social ;













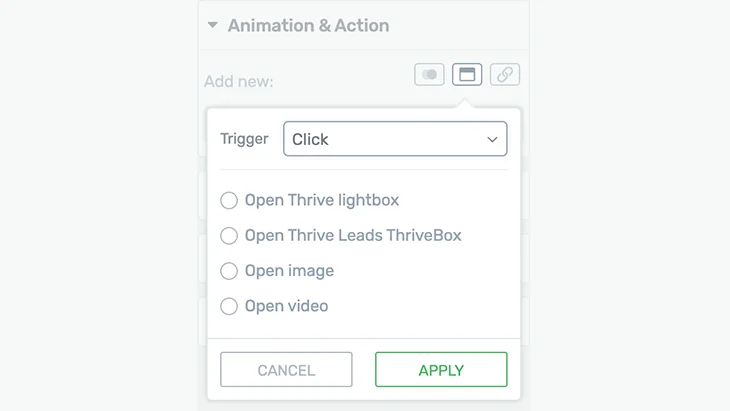
Par ailleurs, et autre les options de personnalisation des éléments, Thrive Architect est également le seul à proposer une option :
- Déclenchement au clic sur l’élément permettant d’ouvrir une pop-up, une image ou une vidéo ;
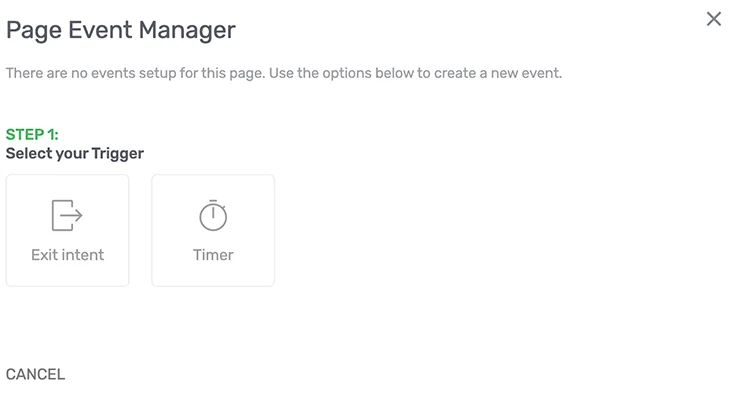
- Évènement de page ou « Page Event » pour déclencher l’ouverture d’une pop-up après un certain temps ou au moment de quitter la page ;
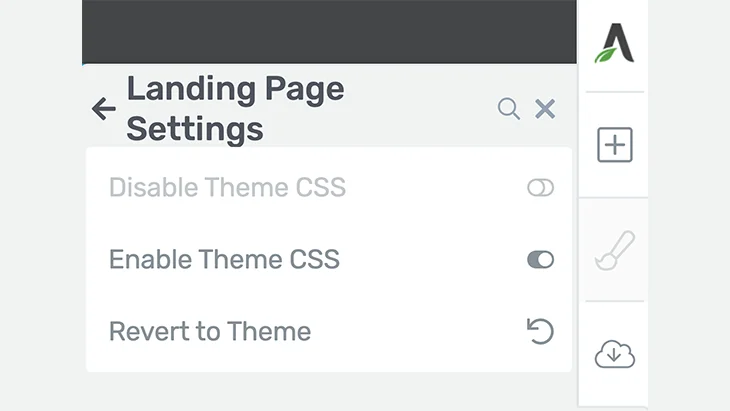
- Suppression du CSS du thème pour consommer moins de ressources serveur et accélérer le chargement de la page ;
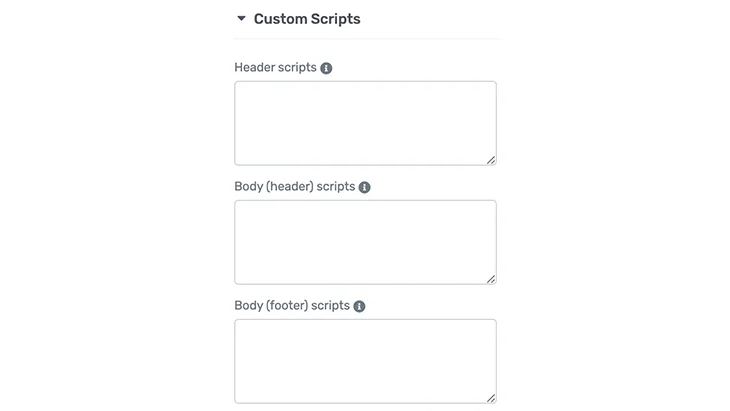
- Ajout de script en header et footer de la page ;




Finalement, et au regard de ce que propose le page builder WordPress Thrive Architect, on peut aisément arguer que celui-ci n’a pas tellement à rougir du manque de certaines fonctionnalités.
Des fonctionnalités qui, au regard de leurs caractéristiques, ne changent encore une fois globalement rien en la faculté à créer par soi-même des pages web professionnelles à haut taux de conversion.
Parce que oui, ne l’oublions pas, mais l’objectif numéro un d’une page web reste avant tout d’obtenir plus d’engagement, de prospect, de clients et de fans.
Et c’est bien sur cette faculté-là que Thrive Architect se démarque de Divi et Elementor. Et ceci notamment par le biais de ces nombreux modèles de blocs et page préconstruits.
Les modèles préconstruits de Thrive Architect
Conçu dès le départ pour les sites Web d’entreprises qui font de la conversion leur principal objectif, Thrive Architect s’est rapidement différencié de la concurrence par la mise à disposition gratuite de nombreux templates préconstruits pour cet objectif.
Ainsi, quelle que soit la page que l’on désire ajouter à son site ou à son tunnel de vente, celle-ci peut rapidement voir le jour et convertir son trafic grâce aux nombreux modèles de page ou de blocs de contenu proposés par le logiciel.
Toutefois, et bien que cela soit d’une grande aide pour l’entrepreneur désireux de gagner du temps et de l’argent, il n’en demeure pas moins que niveau design, les templates proposés par Elementor et Divi sont un léger cran au-dessus.
Un point faible qui, au regard des nombreuses possibilités de personnalisation qu’offre le logiciel de ce côté-là, ne s’en avère pas réellement un.
Par ailleurs, contrairement à Divi et Elementor, Thrive Architect est le seul à proposer des templates spécifiques aux tunnels de vente telles que la véritable page de vente, la page de confirmation d’inscription, de paiement et de téléchargement ou bien encore la page d’upsell.
Et il est également le seul à didactiser certains modèles de pages d’un tunnel, facilitant ainsi leur rédaction et la conversion.
De part ces spécificités, on s’aperçoit donc que la principale différence avec Divi et Elementor se trouvent bel et bien au niveau de l’optimisation du temps et de la conversation, cœur du business model de l’entreprise ThriveThemes.
Et que cela explique pourquoi les développeurs ont progressivement intégré au sein de Thrive Architect la technologique Smart Landing Pages.
Smart Landing Pages
Alors qu’avec les templates de pages traditionnels appelés « Legacy Landing Pages », il était déjà possible de créer une page web rapidement, avec les templates de pages intelligents, appelés « Smart Landing Pages » la création passe à une autre dimension.
Une dimension dans laquelle chaque modification sur un élément se répercute instantanément sur les autres éléments du même type.
Amenant alors l’utilisateur à pouvoir modifier le design de sa page en quelques clics.
Pour ce faire, la technologie Smart Landing Page s’appuie sur 6 fonctionnalités :
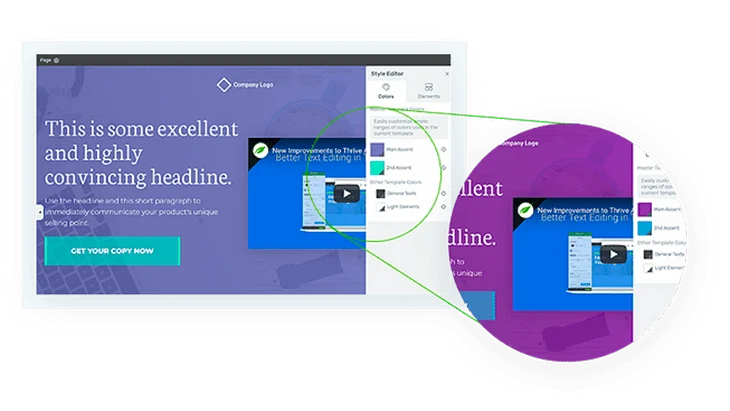
- Smart Color : qui permet de modifier la couleur d’un groupe d’instances et également de modifier par un algorithme maison toutes les couleurs secondaires liées à ce groupe ;
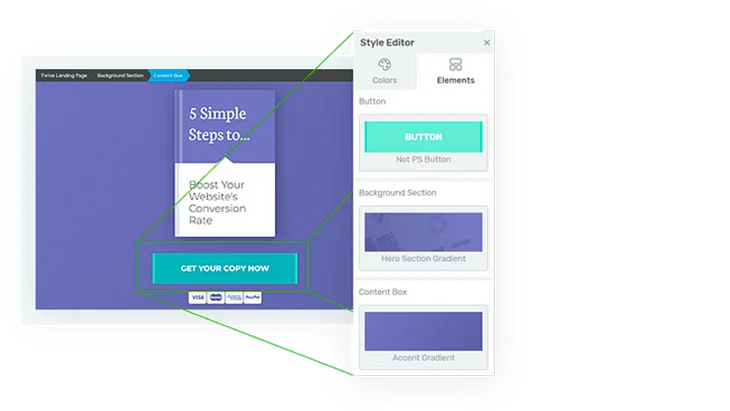
- Share Style : qui permet en un clic d’ajouter des éléments qui suivent le style global appliqué à la « Smart Landing Page » ;
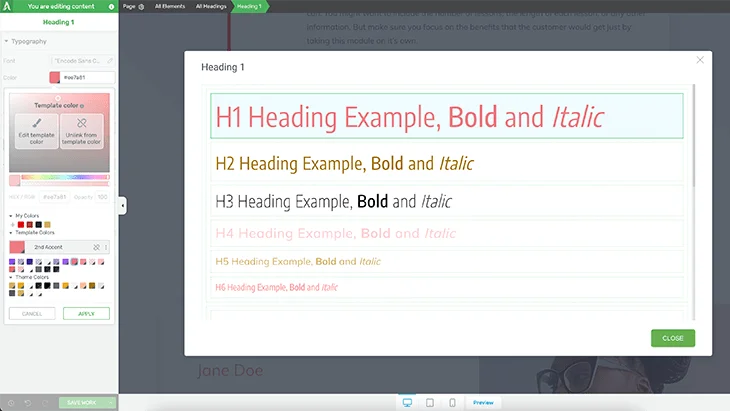
- Global Font : qui permet de changer instantanément la police de tout ou partie de la page ;
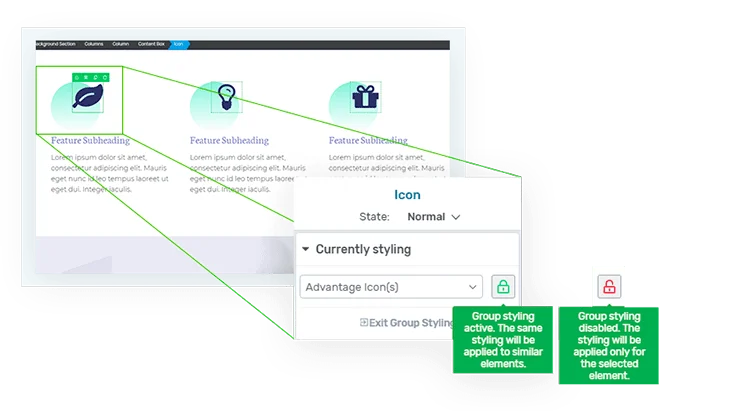
- Group Editing : qui permet de modifier le design d’un ensemble d’éléments regroupé au sein d’un groupe ;
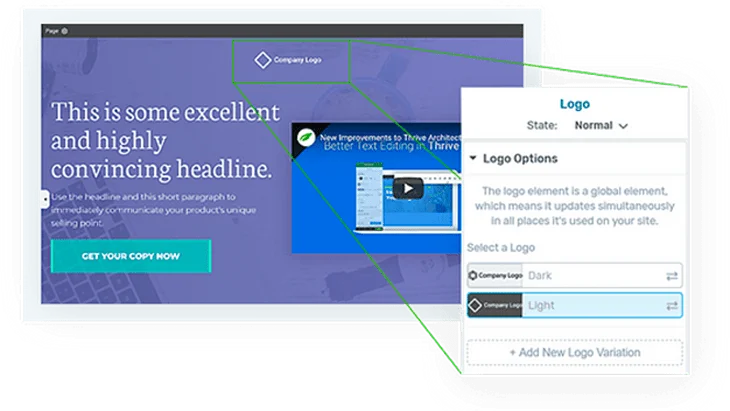
- Logo Element : qui permet de changer son logo à un seul endroit pour que toutes les pages présentant le logo le modifient instantanément ;
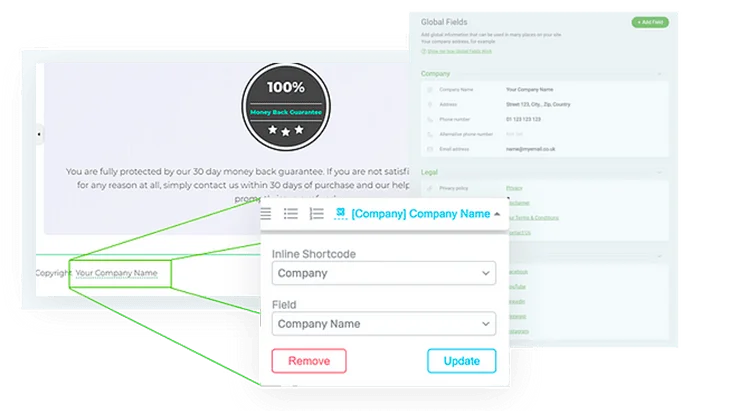
- Global Fields : qui permet d’ajouter des données tels que l’adresse email, les urls de réseaux sociaux, les urls vers les pages légales etc afin que celles-ci soient automatiquement ajoutées à la Smart Landing Page ;






Finalement, au regard des nombreuses fonctionnalités que propose le logiciel Thrive Architect, il est certain que celui-ci n’a pas tellement à rougir face à ses deux principaux concurrents que sont Divi et Elementor.
Tellement pas d’ailleurs que la question concernant le choix de l’éditeur de page WordPress se pose réellement.
Thrive Architect VS Divi VS Elementor : lequel choisir ?
Thrive Architect, Divi ou Elementor ?
Quel éditeur choisir pour construire des pages web sur son site WordPress ?
Une bien bonne question qui, pour être totalement franc avec vous, ne trouve pas une réponse aussi facile qu’on le voudrait vu le niveau de performance de ces 3 logiciels.
C’est donc principalement au niveau des besoins et de la sensibilité de chacun que le choix se fera.
Mais pour être un fervent utilisateur de Thrive Architect depuis ses débuts et avoir testé en profondeur Divi et Elementor, je trouve personnellement que Thrive Architect est :
- Bien plus intuitif, rapide et flexible ;
- Bien plus optimisé pour la conversion ;
Par ailleurs, Thrive Architect fait partie intégrante de Thrive Suite, l’écosystème de plugins développés par ThriveThemes et grâce auxquelles il est possible de créer un véritable business en ligne sous WordPress.
Donc, si vous utilisez déjà un des plugins de Thrive Themes ou que vous souhaitez développer votre business autour de leurs outils, il serait sûrement plus intéressant de choisir Thrive Architect.
Et ceci d’autant plus si vous voulez vous éviter tout bug ou problèmes liés à la compatibilité.
Mais quel que soit votre choix, pensez à vous munir d’un hébergement web assez puissant pour supporter les logiciels qui ont parfois tendance à se montrer assez capricieux dans le cas où les ressources serveurs ne suivraient pas.
L’hébergement Hybrid Cloud de Planet Hoster est parfait de ce côté-là même si bien sûr d’autres offres de ce type existant sur le marché le sont tout autant.
En attendant, et si vous souhaitez vous procurer Thrive Architect, je vous ai mis le lien en description avec cette idée toujours en tête : l’argent avant de client !
Les avis des lecteurs sur Thrive Architect
Voici la note globale laissée par les lecteurs à Thrive Architect de ThriveThemes.
N’hésitez pas à voter si vous avez testé Thrive Architect 😉